Forstå Core Web Vitals
Som navnet antyder, er Core Web Vitals meget vigtigt for en hjemmeside. Begrebet dækker nemlig over afgørende faktorer for din hjemmesides placeringer i Googles søgeresultater. Derfor har du her mulighed for at blive klogere på dette begreb, så du kan få endnu højere placeringer.
Hej! Hos Adtimize udgiver vi løbende artikler, som kan gøre dig klogere på de forskellige aspekter af digital markedsføring. Har du brug for yderligere hjælp? Så kontakt os.
Hjem » Core Web Vitals – Googles vitale ranking faktorer
Hvad er Google Core Web Vitals?
I ny og næ beslutter Google at ryste posen med hjemmesider og placeringer, ved at udrulle nye såkaldte core updates. Det er de faktorer, der afgør placeringer i søgeresultaterne, så hver ændring udløser et lille jordskælv for placeringerne.
Google Core Web Vitals er ranking faktorer, der blev introduceret med core opdateringen Page Experience Update, der blev rullet ud i sommeren 2021 for mobil og vinteren 2022 for desktop.
Med denne opdatering fik hjemmesiders hastighed og brugeroplevelse en endnu større betydning for placeringer. Udover Core Web Vitals bruger Google allerede andre web faktorer til at vurdere brugervenlighed, herunder sikkerhed, mobilvenlighed og generende pop-ups.
Hvorfor er Core Web Vitals vigtig?
Nogle mener, at der ikke er noget nyt under solen med Google Core Web Vitals. Brugervenlighed og hastighedsoptimering har altid været vigtige for høje placeringer. Disse nye web vitals er dog ikke helt ubrugelige.
Core Web Vitals er vigtige, fordi de giver os alle målbare enheder og værktøjer, som man kan arbejde med for at forbedre hjemmesiders brugeroplevelse og hastighed. Det er selvfølgelig stadig vigtigt at have godt indhold og få fra andre websites via links og linkbuilding, men det er bare blevet endnu mere vigtigt at tænke på brugervenlighed.

Core Web Vitals rapport
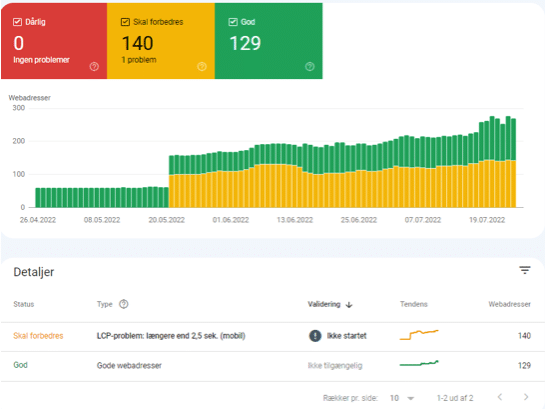
Hvordan performer din hjemmeside ift. Core Web Vitals? Det kan du se, helt gratis, i Google værktøjerne Search Console og PageSpeed Insights, der begge har en Core Web Vitals rapport, hvor Google har testet din hjemmesides performance ift. 3 målinger: Largest Contentful Paint (LCP), First Input Delay (FID) og Cumulative Layout Shift (CLS). For hver af de tre målinger bliver sider kategoriseret som enten dårlig, skal forbedres eller god. Disse 3 målinger skal vi lige dykke lidt mere ned i.
Largest contentful paint (LCP)
Forestil dig at din hjemmeside er et maleri. Largest contentful paint (LCP) er den tid det tager for “den største mængde indholdsrig maling”, dvs. det vigtigste indhold på en side, at vise sig (loade). LCP er loadtiden fra kunden klikker på et link til størstedelen af indholdet kan ses på skærmen.
LCP er en god måling af en hjemmesides brugervenlighed, fordi den måler hvor lang tid, der går, før brugeren kan se og bruge indholdet.
Du bør stræbe efter, at mindst 75 % af dine landingssider har en LCP-score på 2,5 sekunder eller færre (kategoriseret som “God” i Search Console).

Opnå en bedre LCP-score
De færreste brugere har desværre tålmodighed til at vente i over 2,5 sekunder på, at de kan se og bruge en hjemmeside. Hvis dine brugere og den organiske trafik skal vente mere end det, så kan forbedringer ikke komme for hurtigt. Det kan nemlig både give din hjemmeside en bedre brugeroplevelse og højere placeringer. Her er nogle tips til forbedring af din LCP-score. I PageSpeed Insights vil du kunne se hvilke af disse, der vil hjælpe din side.
Sådan opnås en lavere LCP score:
- Ny eller bedre hosting: Dårlig server responstid er en af de primære grunde til en dårlig LCP-score. I PageSpeed Insights kan du se dette via “Time to first byte”, som bør være under 200 ms.
- Udskyd javascript og ikke-kritisk CSS: En anden hyppig årsag er render-blokerende ressourcer, som forhindrer siden i at loade. Det er ofte javascript eller CSS-filer, som bør udskydes (defer), hvis de ikke er nødvendige for at vise sidens primære indhold.
- Optimer billeder: Store billeder kan også være årsag til en høj LCP-score. Billederne bør komprimeres, så de fylder mindre. Det kan også være en fordel at konvertere dem til Googles anbefalede formater: JPEG 2000, JPEG XR eller WebP.
- Komprimer tekstfiler: Filer som HTML-, CSS- og Javascript-filer kan alle komprimeres, så de kan læses hurtigere. Til dette kan man bruge GZIP eller Brotli teknologi.
- Prøv en CDN: CDN står for content delivery network og bruges til at reducere tiden mellem brugerens klik og serveren. En CDN kan måske forbedre LCP-scoren.
- Oprydning: Hvis der er mange store elementer, som skal loade, som f.eks. store billeder, videoer eller animation, så kan det hjælpe at erstatte det med noget, der loader hurtigere.
First input delay (FID)
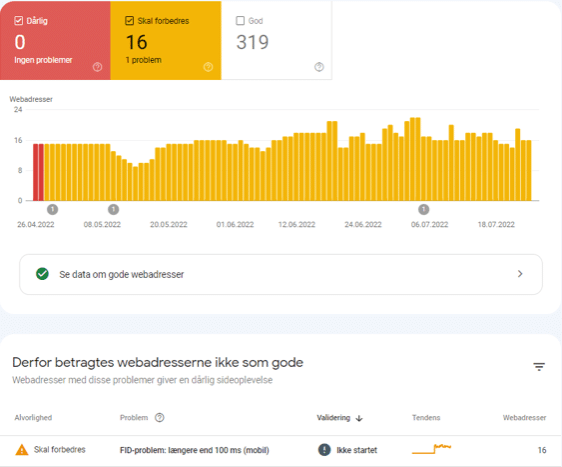
Når en bruger klikker på et link, skal hjemmesiden reagere med det samme. Det gælder både ved klik på links, knapper, filtrering, fold-ud elementer, kontaktformularer m.m. First input delay (FID) er den tid det tager for hjemmesiden at reagere på en brugers handling.
Har du for eksempel tastet et navn ind i en kontaktformular, så forventer du at se bogstav efter bogstav på skærmen med det samme.
FID måles i millisekunder. For en god brugeroplevelse bør hjemmesider have en first input delay score på 100 millisekunder eller færre.

Opnå en bedre FID-score
En side, der ikke ser ud til at loade, skal bare ikke være det, der gør, at du mister en potentiel kunde. Heldigvis kan du slå to fluer med et smæk, fordi forbedring af LCP ofte også forbedrer FID-scoren. Begge kan f.eks. forbedres ved at udskyde (defer) javascript og CSS samt komprimere tekstfiler. Derudover kan du forbedre din FID-score ved at se på følgende.
Sådan opnås en lavere FID-score:
- Lazyload af billeder: Lazyload gør, at billeder, der ikke er på skærmen først loader, når brugere scroller.
- Opdel lange scripts: Lange scripts tager mere tid at loade, men ved at opdele disse kan man sørge for, at de loader i mindre end 50 ms.
- Minify javascript: Det kan hjælpe lidt at komprimere (minify) javascript-filer, ved at fjerne kommentarer, linjeskift og mellemrum, så de kan indlæses hurtigere.
Cumulative Layout Shift (CLS)
De fleste af os har oplevet hjemmesider, hvor elementer bevæger sig rundt mens siden loader, så man kommer til at klikke på noget forkert. Ikke en særlig god brugeroplevelse.
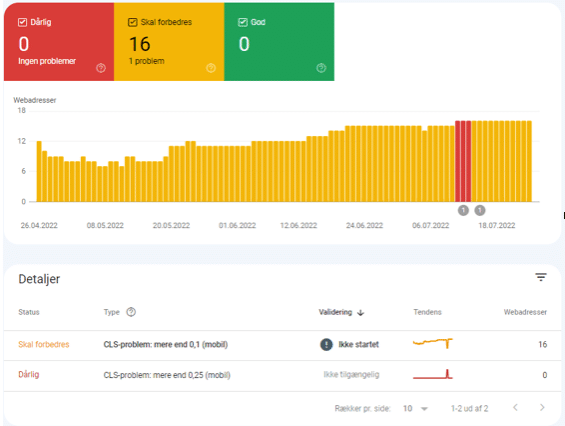
Cumulative Layout Shift (CLS) er en måling for, hvor visuelt stabil en hjemmeside er i løbet af loadtiden, dvs. hvor mange layoutændringer der sker, mens siden loader.
For at opnå en god brugeroplevelse bør en hjemmeside have en CLS-score på 0,1 eller mindre.

Opnå en bedre CLS-score
Man skal for alt i verden undgå at irritere brugeren. Det er bestemt ikke vejen til nye kunder. Derfor er det vigtigt at forbedre din CLS-score, da layoutændringer i løbet af loadtiden netop kan være meget generende for brugerne.
Sådan opnås en lavere CLS-score:
- Definer højde og bredde: En af de mest effektive måder, at reducere sin CLS-score, er, at bruge CSS til at angive højde og bredde for alle billeder, videoer og indlejrede elementer (embeds). Det sikrer, at browseren ved, hvor meget plads hvert element skal have.
- Begræns dynamisk indhold: Dynamisk indhold er lavet, så det bevæger sig uanset, hvad brugeren gør, som f.eks. en auto-roterende slider, en auto-afspillende video, eller autogenereret sne. Denne type indhold bør begrænses.
- Flyt elementer under folden: Man kan undgå layoutændringer ved at flytte elementer til under folden, så brugeren ikke ser det loade.
- Brug CSS-transform: Det kan hjælpe lidt at vælge CSS-transform egenskaber frem for animationer, da det ikke udløser layout shifts.
- Forudindlæs fonts: Det kan hjælpe lidt, at forudindlæse fonts, dvs. skrifttyper, da browseren så bør prioritere at vise det først.
Gennemgang og optimering af jeres hjemmeside
Som SEO-kunde hos Adtimize, vil vi bl.a. løbende analysere din Core Web Vitals rapport, for at identificere forbedringsmuligheder, så du kan få endnu bedre placeringer i Googles søgeresultater.
Vi har stor erfaring med teknisk SEO samt onpage optimering og udarbejdelse af hjemmesider. Vil du høre mere? Så er du altid velkommen til at kontakte os på tlf. 70 84 89 71 eller på mail info@adtimize.dk.






